Dans cette section nous couvrirons les codes de base qui vous seront nécessaires pour créer votre Page Web. Il ne suffit pas de compléter cet exercice parce qu'il faudra pratiquer et pratiquer ces codes à maintes fois. À la fin de cette leçon, il y aura une page témoin de ce qui aura été couvert durant cette leçon, afin de vérifier son travail.
2.1 - Démarrage - Débutons cette leçon en exécutant votre éditeur HTML. (Démarrer, Programmes et votre logiciel). À l'invite de la petite fenêtre, sélectionner "Nouveau document", puis avec l'aide du Menu, sélectionner "Fichier" et puis "Nouveau". Maintenant il faut entrer le "Titre du document :", par exemple tapper "Page test de ..." et puis sauvegarder ce nouveau document sous "pagetest.html" dans un sous-répertoire vide de votre éditeur HTML.
Quand vous aurez à redémarrer votre logiciel, il faudra sélectionner "Ouvrir Document" et puis cliquer deux fois sur le fichier "pagetest.html" qui apparaîtra dans la petite fenêtre. Voici le résultat de ce que l'on devrait voir à l'écran.
<!!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<!-- Auteur : René Leclerc -->
<html>
<!-- date de creation: 2024-10-09 -->
<head>
<title>Page test de René Leclerc</title>
<meta name="Description" content="Test de ma page Web personnelle">
<meta name="Keywords" content="test, page web, personnelle">
<meta name="Author" content="RENÉ LECLERC">
<meta name="Generator" content="WebExpert">
</head>
<body>
Page test de René Leclerc
</body>
</html>
2.2 - Description - à la base, il faut savoir que quoi que l'on fasse dans une page Web, toutes les commandes HTML sont insérées dans des balises <...>. Si l'on ouvre une balise, il faut aussi la fermer une fois la commande terminée </..>. < ouvre la porte > </ ferme la porte >. Donc, les balises fonctionnent en paires. Voici l'explication détaillée des codes obtenus à la section 2.1 :
<!!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
Instruction indiquant que l'éditeur HTML est conforme à la version du langage HTML 4.01.
<!-- Auteur : René Leclerc -->
J'attire votre attention sur la couleur de ces deux lignes. Dans ce cas-ci, on indique que ces deux lignes du document ne comportent aucune commande mais bien des commentaires. Voici les balises à utiliser pour le début <!-- et la fin --> . avec l'aide de ces balises, on peut rapidement inclure autant de commentaires que l'on veut, et non nécessairement sur la même ligne. Cela pourrait être plusieurs phrases, pour identifier les procédures, en fait c'est tout comme la programmation. On pourrait très facilement se perdre à l'intérieur d'un gros document sans commentaires.
<!-- Dernière révision : vendredi 23 juillet 1999 -->
Cette ligne est aussi un commentaire. L'éditeur HTML indique automatiquement la date du document lors de la création d'un nouveau fichier.
<html> (HyperText Markup Language)
Ceci pour dire au navigateur ou fureteur Internet (logiciel tel que Netscape et IE, entre autres) qu'un fichier en langage HTML débute.
<head>
Balise qui marque le début de l'entête du document.
<title>Page personnelle de René Leclerc</title>
Balises qui indiquent le titre du document. Ce titre sera vu sur la barre tout en haut de la fenêtre de Internet Explorer.
</head>
Balise qui marque la fin de l'entête du document.
<body>
1. Tout le texte entre les balises <body> et </body> sera visible sur votre page Web.
Par exemple, tapper la phrase suivante ( Bienvenue sur la "Page personnelle de Votre nom" )
Bienvenue sur la "Page personnelle de Votre nom"
2. Cette même phrase "centrée".
Tapper la phrase suivante
( <div align="center">Bienvenue sur la "Page personnelle de Votre nom"</div> )
 Ou surligner la phrase suivante ( Bienvenue sur la "Page personnelle de Votre nom" ) et cliquer sur le bouton "Centré" du logiciel.
Ou surligner la phrase suivante ( Bienvenue sur la "Page personnelle de Votre nom" ) et cliquer sur le bouton "Centré" du logiciel.
Bienvenue sur la "Page personnelle de Votre nom"
3. Cette même phrase "soulignée".
Tapper la phrase suivante
( <u>Bienvenue sur la "Page personnelle de Votre nom"</u> )
 Ou surligner la phrase suivante ( Bienvenue sur la "Page personnelle de Votre nom" ) et cliquer sur le bouton "Souligné" du logiciel.
Ou surligner la phrase suivante ( Bienvenue sur la "Page personnelle de Votre nom" ) et cliquer sur le bouton "Souligné" du logiciel.
Bienvenue sur la "Page personnelle de Votre nom"
3. Cette phrase est "soulignée".
Cette phrase est en caractères "italique".
Cette phrase est en caractères "gras".
Cette phrase contient deux "retour à la ligne". Voici deux petites phrases pour démontrer l'usage de codes pour créer un paragraphe. Le problème avec certains éditeurs HTML est qu'il n'y a pas de retour à la ligne automatique et le paragraphe peut être contenu sur une seul ligne si la phrase est trop courte.
On peut aussi utiliser les "exposant" et "indice" pour construire une formule.
Ici on peut créer une multitude d'effets à partir d'un seul menu.
Index de la Page avec une liste ordonnée :
Homme
Femme
Garçon
Fille
Index de la Page avec une liste non-ordonnée :
Homme
Femme
Garçon
et
Index de la Page avec une liste ordonnée :
Homme
Femme
Garçon
( Balises qui marque le corps du document, tout le texte que vous entrez ici, entre les deux balises "BODY", sera visible sur le navigateur.)
</body>
</html>
Ceci pour dire au navigateur ou fureteur Internet que le fichier HTML se termine.
2.3 - Copie du texte pour le travail : Cette fois-ci nous allons copier tout le texte qui se trouve à l'intérieur des balises BODY de l'exemple précédent 2.2. à l'aide du bouton gauche de la souris, cliquez et maintenez le bouton avant le B de "Bienvenue" tout en glissant la souris pour inclure tout ce qui se trouve entre les deux balises de BODY, puis relâchez le bouton et ensuite en appuyant sur le bouton droit de la souris, sélectionner "Copier". Maintenant retournons au logiciel CODExpert. Coller ce dont nous venons de copier à l'intérieur des balises BODY qui ne contiennent rien pour l'instant.
En passant, le texte que nous venons de coller dans Codexpert est trop long pour le voir en entier
sur l'écran. alors, dans le menu de CODExpert v 1.40 cliquer sur "Edition" et sélectionner "Retour à la ligne automatique". Ceci nous permettra maintenant de visionner le tout sans avoir à glisser la barre de déroulement. Pour ceux qui utilisent la version 1.32, il faudra vous contenter d'utiliser la barre déroulante pour l'instant.
Pour visionner votre "Page personnelle", il vous faut en premier lieu sauvegarder ce
nouveau fichier en sélectionnant "Fichier" puis "Enregistrer sous..." et taper "votre nom_001". N.b. L'extension peut-être ".html" ou ".htm" cela ne fait aucune différence.
 Maintenant, cliquez sur, le bouton du menu dont la bulle explicative indique l'icône de votre Navigateur et répondre "Oui" à l'invite de la petite boîte "Démarrer votre Navigateur avec ce fichier?". Voilà, vous voyez maintenant le résultat de ce que l'on vient de faire. Étant donné que ce logiciel est en Bêta, il se peut que le Navigateur ne veuille pas apparaître, alors sélectionnez-le dans la barre de tâches, au bas de votre écran, et cliquez sur "actualiser".
Maintenant, cliquez sur, le bouton du menu dont la bulle explicative indique l'icône de votre Navigateur et répondre "Oui" à l'invite de la petite boîte "Démarrer votre Navigateur avec ce fichier?". Voilà, vous voyez maintenant le résultat de ce que l'on vient de faire. Étant donné que ce logiciel est en Bêta, il se peut que le Navigateur ne veuille pas apparaître, alors sélectionnez-le dans la barre de tâches, au bas de votre écran, et cliquez sur "actualiser".
 Notez que par la suite, il faudra sauvegarder le fichier à chaque fois qu'il y aura un changement avant de le visionner.
Notez que par la suite, il faudra sauvegarder le fichier à chaque fois qu'il y aura un changement avant de le visionner.
2.4 - Codes HTML de base : Voici quelques codes HTML de base dont nous aurons besoins pour notre première page Web. Ces codes s'utilisent à l'intérieur des balises BODY.
<H(x)>  "Format d'en-tête". Utilisation : Titre de page ou de paragraphe.
"Format d'en-tête". Utilisation : Titre de page ou de paragraphe.
Dans le logiciel CODExpert, sélectionner et mettre en évidence la première phrase après la balise <BODY>. (Bienvenue sur la "Page personnelle de Votre nom") avec l'aide du bouton "Format d'en-tête", choisir H1.
après avoir sauvegarder le fichier, on voit maintenant dans le Navigateur :
Bienvenue sur la "Page personnelle de Votre nom"
Répéter les procédures en copiant cette même phrase cinq fois en dessous (sans les balises H1) et pratiquer avec H2, H3, H4, H5 et H6. On pourra voir le résultat des différentes grandeurs.
<center>  "Centrer". Utilisation : Centrer un titre, un paragraphe ou une page.
"Centrer". Utilisation : Centrer un titre, un paragraphe ou une page.
Dans le logiciel CODExpert, sélectionner et mettre en évidence (highlight) toute la ligne contenant (Cette phrase est "centrée") et ensuite cliquer sur le bouton "Centrer".
après avoir sauvegarder le fichier, on voit maintenant dans le Navigateur :
Cette phrase est "centrée"<U>  "Souligné". Utilisation : Souligner titre, mot ou phrase.
"Souligné". Utilisation : Souligner titre, mot ou phrase.
Dans le logiciel CODExpert, sélectionner et mettre en évidence (highlight) toute la ligne contenant (Cette phrase est "soulignée"). Cliquer sur le bouton "Souligné".
après avoir sauvegarder le fichier, on voit maintenant dans le Navigateur :
Cette phrase est "soulignée"
<I> ou <EM>  "Italique". Utilisation : Caractères italiques pour titre, mot ou phrase.
"Italique". Utilisation : Caractères italiques pour titre, mot ou phrase.
Dans le logiciel CODExpert, sélectionner et mettre en évidence (highlight) toute la ligne contenant (Cette phrase est en caractères "italique"). Cliquer sur le bouton "italique".
après avoir sauvegarder le fichier, on voit maintenant dans le Navigateur :
Cette phrase est en caractères "italique"
<B>  "Gras". Utilisation : Caractères gras pour titre, mot ou phrase.
"Gras". Utilisation : Caractères gras pour titre, mot ou phrase.
Dans le logiciel CODExpert, sélectionner et mettre en évidence (highlight) toute la ligne contenant (Cette phrase est en caractères "gras"). Cliquer sur le bouton "gras".
après avoir sauvegarder le fichier, on voit maintenant dans le Navigateur :
Cette phrase est en caractères "gras"
<br>  "Retour à la ligne". Utilisation : Comme un "Enter..."
"Retour à la ligne". Utilisation : Comme un "Enter..."
Voici une première exception à la règle d'ouvrir/fermer. Il n'y a pas de </br>.
Dans le logiciel CODExpert, placer le curseur juste après (Cette phrase contient deux "retour à la ligne".). Cliquer sur le bouton "Retour à la ligne" deux fois.
après avoir sauvegarder le fichier, on voit maintenant dans le Navigateur :
Cette phrase contient deux "retour à la ligne".
Une deuxième petites phrase pour démontrer l'usage...
<P>  "Paragraphe". Utilisation : Séparer groupe de phrases en paragraphe.
"Paragraphe". Utilisation : Séparer groupe de phrases en paragraphe.
Dans le logiciel CODExpert, placer le curseur juste avant (Voici deux petites phrases pour démontrer l'usage de codes pour créer un paragraphe. Le problème avec certains éditeurs HTML est qu'il n'y a pas de retour à la ligne automatique et le paragraphe peut être contenu sur une seul ligne si la phrase est trop courte.), puis sélectionner le bouton Paragraphe" et choisir "Droite".
après avoir sauvegarder le fichier, on voit maintenant dans le Navigateur :
Voici deux petites phrases pour démontrer l'usage de codes pour créer un paragraphe. Le problème avec certains éditeurs HTML est qu'il n'y a pas de retour à la ligne automatique et le paragraphe peut être contenu sur une seul ligne si la phrase est trop courte.
L'alignement d'un paragraphe peut se faire vers la droite, la gauche ou le centre. à noter que l'on n'a pas besoin d'ajouter un "Retour à la ligne" avant ou après le paragraphe car une ligne vide est automatiquement ajoutée au début et à la fin.
<SUP> ou <SUB>  "Exposant / Indice". Utilisation : Surtout dans l'énumération des formules : H2o et aussi pour : 1er 2ième...
"Exposant / Indice". Utilisation : Surtout dans l'énumération des formules : H2o et aussi pour : 1er 2ième...
Dans le logiciel CODExpert, sélectionner et mettre en évidence (highlight) "exposant" de la phrase (On peut aussi utiliser les "exposant" et "indice" pour construire une formule.). Cliquer sur le bouton "Exposant/Indice" et sélectionner "Exposant". Par la suite, sélectionner et mettre en évidence (highlight) "indice" et cliquer sur le bouton "Exposant/Indice" et sélectionner "Indice".
après avoir sauvegarder le fichier, on voit maintenant dans le Navigateur :
On peut aussi utiliser les "exposant" et "indice" pour construire une formule.
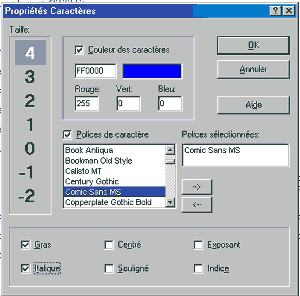
 "Propriétés caractères". Utilisation : Choix sur la grandeur des polices de caractères.
"Propriétés caractères". Utilisation : Choix sur la grandeur des polices de caractères.
Dans le logiciel CODExpert, sélectionner et mettre en évidence (highlight) "Ici on peut créer" de la phrase (Ici on peut créer une multitude d'effets à partir d'un seul menu "Propriétés caractères".). Sélectionner les choix selon le graphique suivant. Notez que pour le choix de la couleur veuillez cliquer sur la boîte bleu et là vous pourrez sélectionner la couleur rouge.

après avoir sauvegarder le fichier, on voit maintenant dans le Navigateur :
Ici on peut créer une multitude d'effets à partir d'un seul menu "Propriétés caractères".
Il faudra pratiquer ces options à maintes fois dans différentes conditions pour pouvoir maîtriser les possibilités. Il est à noter que si vous utilisez une police qui n'est commune qu'à votre système, vous pourriez être le seule à voir cette police. Ceux qui visiteront votre page Web pourraient voir une toute autre police par défaut.
<OL> <LI>  "Liste ordonnée". Utilisation : Créer une liste numérotée.
"Liste ordonnée". Utilisation : Créer une liste numérotée.
Dans le logiciel CODExpert, sélectionner et mettre en évidence (highlight) toute la phrase (Index de la Page avec une liste ordonnée : Homme Femme Garçon Fille). Cliquer sur le bouton "Liste ordonnée".
après avoir sauvegarder le fichier, on voit maintenant dans le Navigateur :
- Index de la Page avec une liste ordonnée :
- Homme
- Femme
- Garçon
- Fille
<UL> <LI>  "Liste non ordonnée" : Créer une liste d'items séparée par des puces (liste sans numéro).
"Liste non ordonnée" : Créer une liste d'items séparée par des puces (liste sans numéro).
Dans le logiciel CODExpert, sélectionner et mettre en évidence (highlight) toute la phrase (Index de la Page avec une liste non ordonnée : Homme Femme Garçon Fille). Cliquer sur le bouton "Liste ordonnée".
après avoir sauvegarder le fichier, on voit maintenant dans le Navigateur :
- Index de la Page avec une liste ordonnée :
- Homme
- Femme
- Garçon
<LI>  "Insertion ligne" : Pour ajouter une autre ligne à l'intérieur d'une liste ordonnée ou non.
"Insertion ligne" : Pour ajouter une autre ligne à l'intérieur d'une liste ordonnée ou non.
Dans le logiciel CODExpert, placer le curseur juste après "Garçon" de l'exercice précédent. appuyer sur "Enter", cliquer sur le bouton "Insertion ligne" et taper "Fille", sans les guillemets.
après avoir sauvegarder le fichier, on voit maintenant dans le Navigateur :
- Index de la Page avec une liste ordonnée :
- Homme
- Femme
- Garçon
- Fille
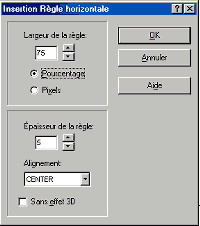
<HR>
"Règle horizontale". Utilisation : ajoute une ligne horizontale entre différents textes.

Dans le logiciel CODExpert, placer le curseur en dessous de la deuxième liste, puis cliquer sur "Règle horizontale". Suivre les instructions selon le graphique à gauche.
Il faudra pratiquer ces options à maintes fois dans différentes conditions pour pouvoir maîtriser les possibilités. Il est à noter que les couleurs ne fonctionnent pas dans tous les Navigateurs, encore une fois vous pourriez être le seule à voir votre travail. Je vous conseille de tout simplement mettre " <HR> ".
après avoir sauvegarder le fichier, on voit maintenant dans le Navigateur (ie. En bleu seulement pour IE) :
<OL> <LH> <EM> <LI> <OL TYPE=x>  "Liste ordonnée (EXTRa)" : Créer une liste d'items identifiés par des numéros et des lettres. Ceci n'est pas couvert dans CODExpert, mais il est bon d'en savoir un peu plus.
"Liste ordonnée (EXTRa)" : Créer une liste d'items identifiés par des numéros et des lettres. Ceci n'est pas couvert dans CODExpert, mais il est bon d'en savoir un peu plus.
Seulement pour ceux qui aiment le défi, voici deux exemples dont vous pouvez pratiquer, plusieurs d'entre vous y trouveront une mine d'or pour le formatage de leurs documents.
Exemple #1
<OL>
<LH><EM>Page de l'Index... (avec une liste ordonnée)</EM>
<LI><B>Personnes</B>
<OL TYPE=a>
<LI>Hommes
<OL>
<LI>âge 20-40
<LI>âge 41-65
<LI>âge 66-120
</OL>
<LI>Femmes
<OL STaRT=4>
<LI>âge 20-40
<LI>âge 41-65
<LI>âge 66-120
</OL>
<LI>Enfants
<OL>
<LI>âge 0-5
<OL TYPE=I>
<LI>Filles
<LI>Garçons
</OL>
<LI>âge 6-12
<OL TYPE=i>
<LI>Filles
<LI>Garçons
</OL>
<LI>âge 13-19
<OL>
<LI>Filles
<OL TYPE=a>
<LI>Blonde
<LI>Brune
<LI>Noir
</OL>
<LI>Garçons
<OL>
<LI>Blond
<LI>Brun
<LI>Noir
</OL>
</OL>
<LI>Prénatal
</OL>
<LI>Martiens
</OL>
<LI><B>animaux</B>
</OL>
Exemple #2
<UL>
<LH><EM>Page de l'Index... (avec une liste non ordonnée)</EM>
<LI><B>Personnes</B>
<UL>
<LI>Hommes
<UL>
<LI>âge 20-40
<LI>âge 41-65
<LI>âge 66-120
</UL>
<LI>Femmes
<UL>
<LI>âge 20-40
<LI>âge 41-65
<LI>âge 66-120
</UL>
<LI>Enfants
<UL>
<LI>âge 0-5
<UL>
<LI>Filles
<LI>Garçons
</UL>
<LI>Fin
</UL>
<LI>Fin
</UL>
<LI>Fin
</UL>
2.5 - Vérification : Si vous voulez comparer vos résultats et voir tout ce qui a été couvert dans cette leçon, cliquez sur solution.
2.6 - allons-y : Maintenant que l'on est satisfait des résultats, passons à la Leçon 3